Theproductlady portfolio website
Framer
Project Description
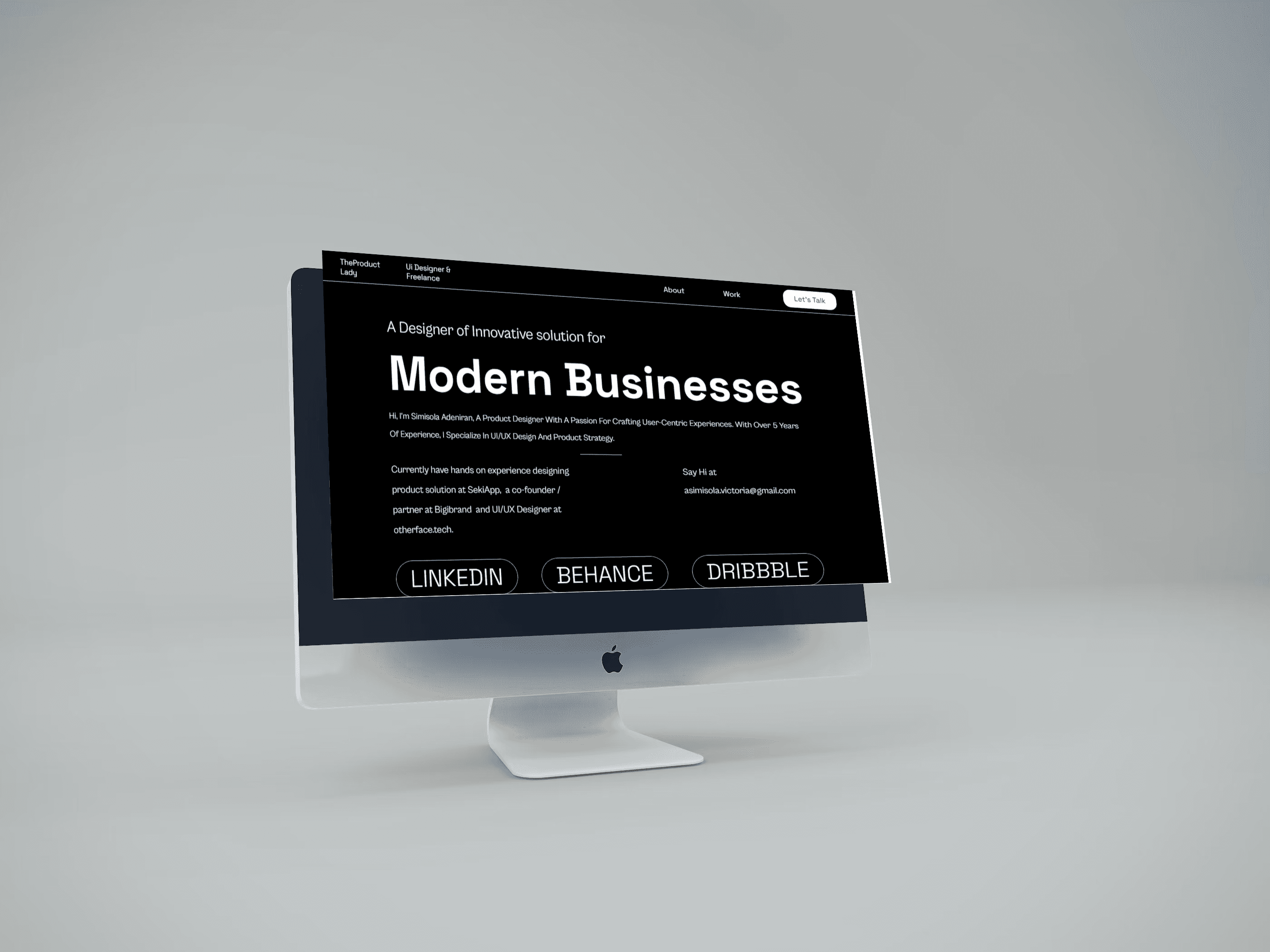
The Product Lady portfolio is a sleek, modern website designed to showcase expertise in product design and development. Built using Framer, a no-code platform, the site emphasizes simplicity, interactivity, and visual storytelling to highlight the creator’s work, skills, and professional journey. The design balances aesthetics with functionality, ensuring seamless navigation and engagement for potential clients or employers
Key Features & Design Elements
Minimalist & Professional Layout: The design follows a clean, grid-based structure with ample white space, ensuring content remains the focal point. Typography is a combination of serif and sans-serif fonts creates contrast, balancing professionalism with creativity..
Interactive Elements:
Scroll-Based Animations: Smooth transitions and parallax effects (e.g., text fading or image scaling on scroll) enhance user engagement.
Hover Effects: Interactive buttons and project cards reveal details on hover, adding depth without overwhelming users.
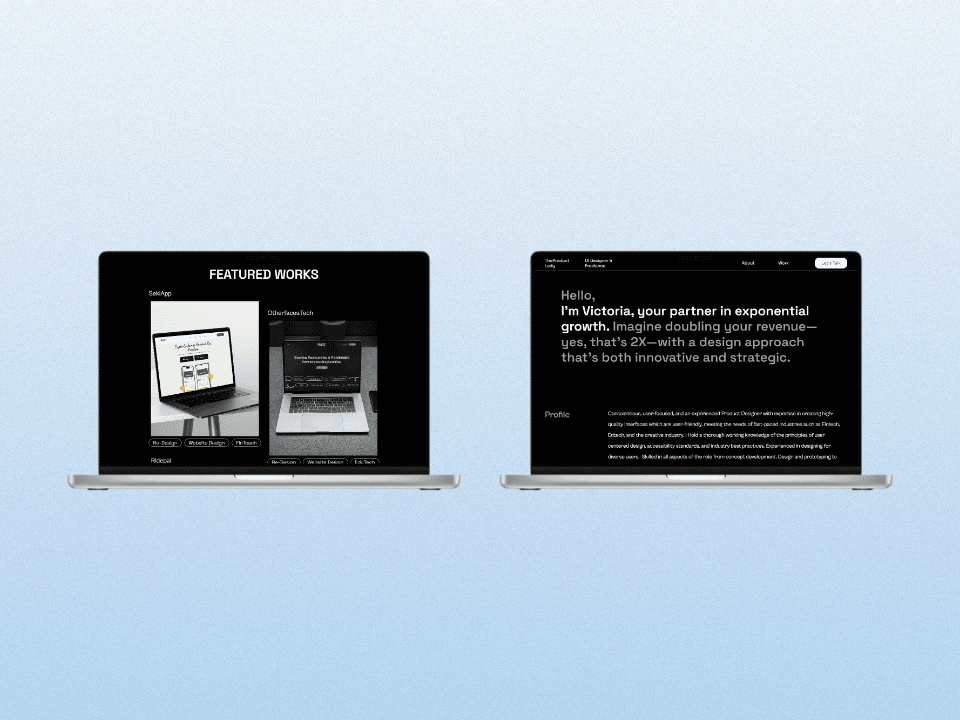
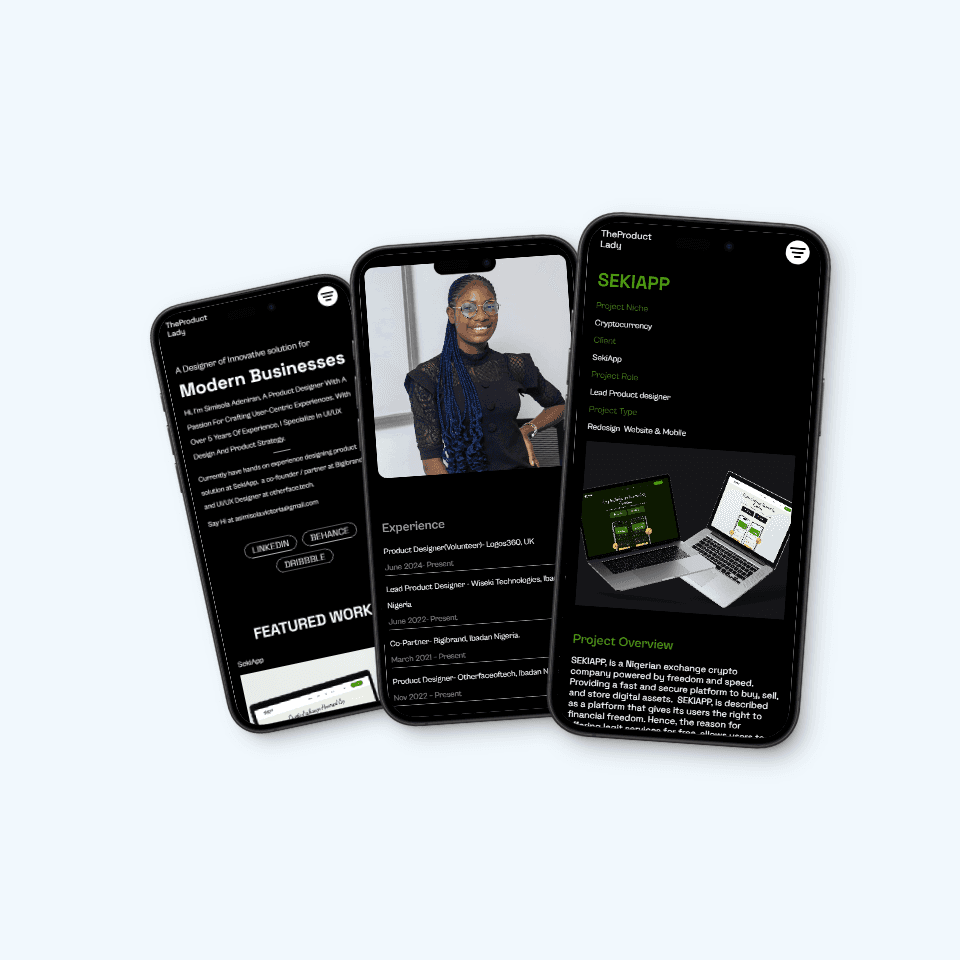
Project Showcases: Case studies are presented with high-quality visuals, concise descriptions, and clear outcomes. Filterable Tags - Projects are categorized by skills (e.g., UX design, prototyping) or industries, allowing visitors to quickly find relevant work.
Responsive Design: The site adapts seamlessly across devices, leveraging Framer’s breakpoint system for mobile and tablet optimization. Critical elements like navigation menus and project grids reorganize dynamically.
Personal Branding: An About Me section humanizes the portfolio, blending professional achievements with personal anecdotes.
SEO Optimization: Metadata, alt text for images, and fast loading times ensure the site ranks well on search engines
Design Process & Challenges
Research & Inspiration: Studied top Framer portfolios (e.g., Antoine Enault, Jessica Wells) to identify trends in interactivity and layout then mood boards were created to define the visual direction, emphasizing simplicity and user-centric navigation
Prototyping & Iteration: Initial wireframes focused on content hierarchy and user flow. Figma was used for prototyping, though Framer’s native design interface allows direct implementation.
Iterative testing ensured animations and transitions felt natural, avoiding excessive complexity.
Development in Framer:
Components & Reusability: Reusable UI elements (e.g., buttons, project cards) were built as Framer components to maintain consistency.
Custom Code Integration: Advanced interactions (e.g., scroll-triggered animations) were implemented using Framer’s built-in tools or light custom code.
Typography
View Project
Impact
User Engagement: Interactive elements and clear CTAs (e.g., "View Project," "Contact Me") likely increased time-on-page and conversion rates.
Portfolio Flexibility: The Framer-based structure allows easy updates, ensuring the site evolves with new projects and skills.
Professional Appeal: The polished design aligns with industry standards, positioning the creator as a credible and innovative professional.